Tech Ed 8th Grade Schoology Access Code: G99CS-F479J
Learning Target: Create the website with links that go to each of your pages.
- Using your spreadsheet for a guide
- Finish creating the first web page
- Include:
- the table
- an image
- the links to simple named pages that you will file save as
Example: <a href="mb.html">Motherboard Page</a>
- When all of the links are done, then change the heading in the top row and the background color of each page when you "File>Save As" for each of the names that you need to link to.
- Each time you change
- in the tag: <body bgcolor="pink"> you change the color in each sheet
- in the first line of the table, the name of the part is changed
- the image of the part is changed to the appropriate image
- change the rest when finished with those items
- Each time you change
Scoring:
For a 1: Anything less than 2 ;)
For a 2: The index or base page is made with the links that would work.
For a 3: All pages link to each other with different color backgrounds and images on the pages.
For a 4: Appropriate images and definitions are included on the pages.
Missing work:
Missing Schoology Internet safety tests:
- Mohammad
- Austin
- Eduardo
- Elias
- Mariah
- Hunter
- Santiago
Missing Spreadsheets all EXCEPT:
- Bethany
- Joseph
- Maddy
- Ben
- Michael
Internet Safety tips - your outline from MS Word for your VOKI
- Tyler
- Austin
- Mandy
- Aspen
- Aide
- Veronica
- Lynsie
- Yanelly
- Michael
- Dominic
- Michael P
- Pedro
- Hunter
- Santiago
Avatars Uploaded to Schoology
- Mohammed
- Cassie
- Austin
- Aspen
- Veronica
- Michael O
Learning Target for today:
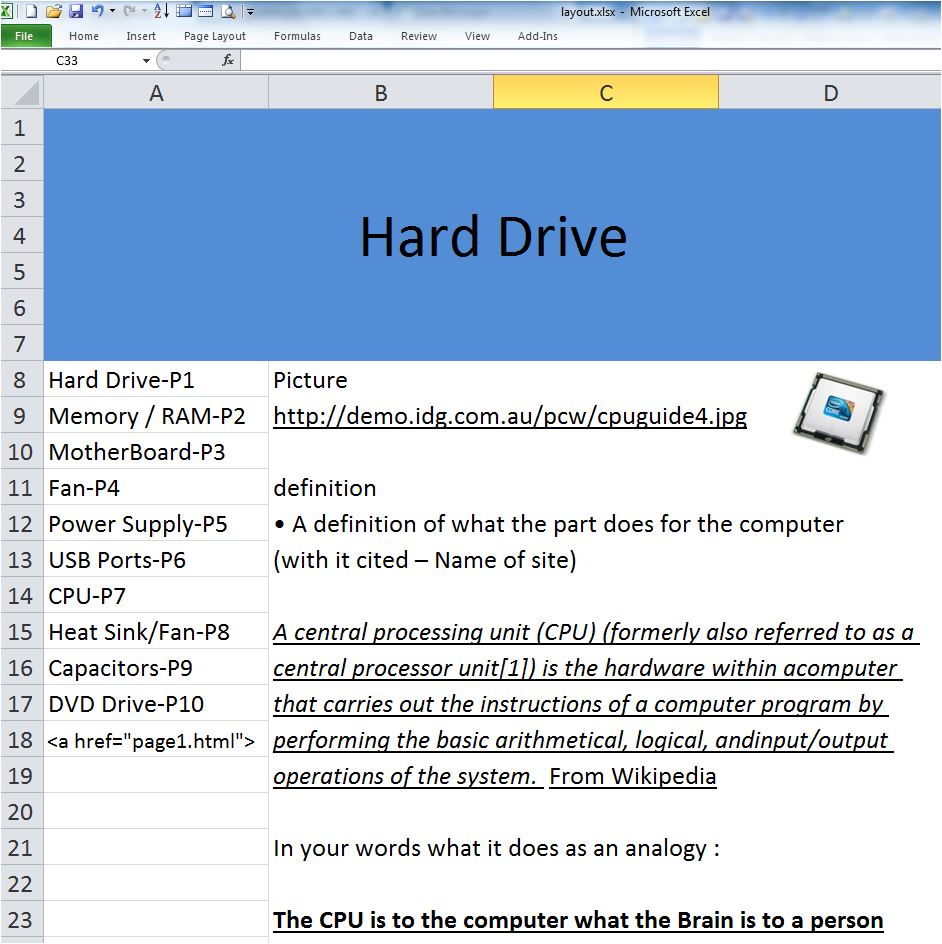
Go back to our HTML. You are going to create a web page about how computers work. First, you will create the template using Microsoft Excel, and gathering and storing all of the information you need for each item.
UPLOAD the finished spreadsheet to Schoology
(with a file name of ComputersLastname.xls)
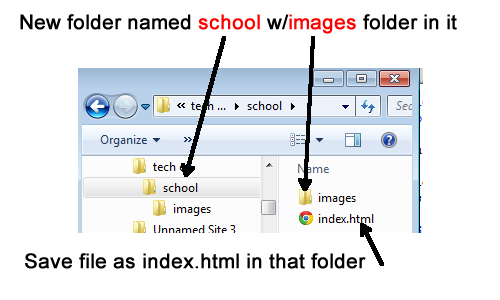
- Create a new folder called computers
- Inside that folder create your image folder (named images)
- Open Microsoft Excel - we are going to create an outline of our pages using it to draw how we want our work to be arranged
- Save this in a folder in your new folder called support
- Choose your background color for your page using the hex colors
- In your Excel document, we will work together to get the framework started.
- BY THE WAY, CHROME AND THE INTERNET WILL BE BLOCKED TODAY
- Create a list of the parts inside the computer, and then we will put a table in together so that there is a base page that will navigate to all of the other pages.
************************************************************************
************************************************************************
Google for the information that you need for each sheet and paste it onto that sheet
- The name of the part
- A picture of the part (also paste the URL of the site it came from – Google only gathers the photos, they come from actual sites – View Image, copy URL)

http://demo.idg.com.au/pcw/cpuguide4.jpg
- A definition of what the part does for the computer (with it cited – Name of site)
A central processing unit (CPU) (formerly also referred to as a central processor unit[1]) is the hardware within acomputer that carries out the instructions of a computer program by performing the basic arithmetical, logical, andinput/output operations of the system.
From Wikipedia
- What the part is as an analogy:
The CPU is to the computer what the Brain is to a person
************************************************************************
Students learn how to make tables to manipulate information on a web page, and then use the information to describe the parts of a desktop computer.
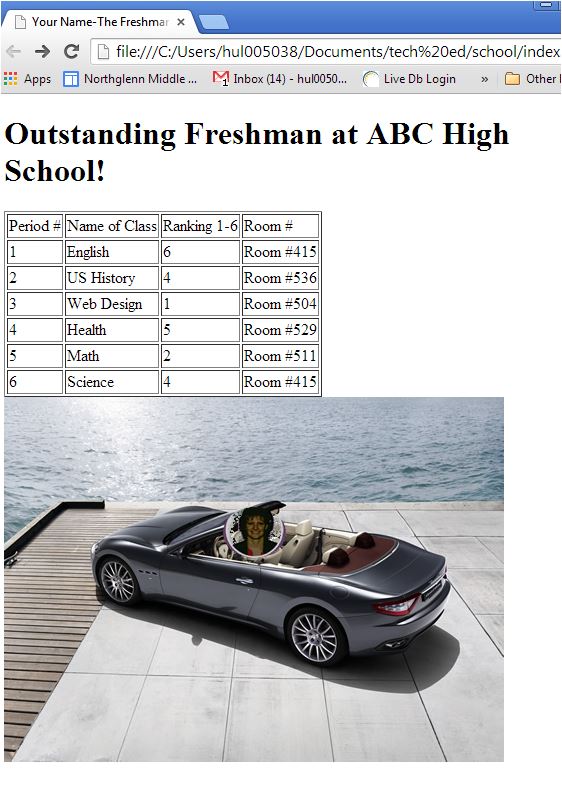
Assignment #1: Complete the Table Tutorial 1 and / or Table Tutorial 2 so you know how tables work in HTML
HINT: if you add a border="1" attribute to your table tag you can see the table borders (<table border="1">).
Assignment #2: When you think that you understand it, create a folder named school in your H drive Tech folder that will have this index (home) page and an images folder for any pictures that you may need for this site.

Hint: <img>Image tag information
Be sure if your images are in the image folder like they should be, that you put that information in your source attribute ex: src="images/pic.jpg"
|
 |
Assignment #3
Use the W3 schools CSS reference to figure out how to make the styles for font colors and choices affect your <td> items.
Choose a color scheme that goes with the High School that you are going to.
Assignment #4
We will be taking apart computers - you will be making a web page on how the hardware works and what it does.
Please go through the following web page:
http://www.gcflearnfree.org/computerbasics/7
Begin today with the Inside of a Desktop Computer. You will be assigned into 3 groups. You will put your computer together and turn it on - making sure that it works.
Now identify all of the parts shown in the video, and make a web page (or a word document if you want to earn a maximum of a 2 on this assignment) to describe each part. You may wish to use a table to arrange your information. You must have the name, a description of what each part's function is, and then describe it in your own words. Here is an example of a table that shows what you need:
| Name of hardware | Description (cited) | Image of the Item | In your words - what it does |
| CPU | |||
| Heat Sink |
Learning Target ALWAYS: Be Polite
Students will create a document to describe how to create a VERY BASIC web page.
Link to HTML page
Older Work
Students will learn about how google came about, and who was involved and why.
Students complete the worksheet and answer all of the questions on the worksheet.
Students will watch The Google Boys video
Completion is required.
Students will create an image for their Avatar in Schoology. They will use online graphics programs to manipulate an image of themselves. 12 minutes to make sure this is done - with YOUR OWN PICTURES.
Go to this site: CartoonMe
Students will watch and analyze the Internet Safety Vokis from their class.
TE10S5: Digital Citizenship
Students will make sure their Internet Safety VOKI is complete, acceptable, and ready for class viewing on Friday.
- Turn in the written MS Word version of the Tips and Reasons to your shared folder
- Make sure the voice and the words can be understood on VOKI
- Log into Infinite Campus to check the status of your VOKI assignments
- Read the email that I sent back to you about your VOKI if it needs something more.
- You may need to add spaces in between words to make the character read the information correctly.
Students will be able to identify safe and unsafe online practices.
Studenets will log into email, then into VOKI
NetSmartz Internet Safety Presentation - Cyberbullying
After creating the word document, please upload it to your shared folder
File Name:
YourLastNameCyberbullying
(only files named this way will get credit)
Students log into all systems including Schoology: Schoology Access Code: G99CS-F479J Your user name will be your ID#
Internet Safety Presentation/Discussion
http://www.netsmartz.org/Presentations/Teens
Students will practice and complete logging in to all systems keeping track of passwords and methods to access for following:
- Our Network
- Please use Google Chrome:
- Start>All Programs>Google Chrome>Google Chrome
- Choose for yes when it asks if you want it to be your default browser
- Pin it to your task bar with a right click on the Chrome Icon
- In the upper right corner click on the Settings Tab that is 3 lines
- Choose Bookmarks > Show Bookmarks Bar
- 'Favoritize' the following pages:
- Start>All Programs>Google Chrome>Google Chrome
- The class website - from Northglenn home page> For Students > Hulstrom Technology & Apps - Choose The Tech Ed section - 8th Grade Link
- Notice the links to everything here on the left side of our web page
- Gmail/Google Docs - Please sign in (Universal Log on)
- Infinite Campus - Please Sign in and find the schedule tab on the left to view assignments
- Schoology
- You need to Sign Up for an account if this is your first time to Schoology
- Use your universal log on if possible
- Copy your email address from Gmail into your account
- Please join our class:
- On the top navigation bar go to: Courses>Join
- Code # M2GQ8-254JX
Standards:
TE10S2: Communication and Collaboration
TE10S4: Critical Thinking, Problem Solving, and Decision Making
TE10S6: Technology Operations and Concepts
Students will create a folder in Google Docs and share it with me following specific guidelines listed here:
- Create a new folder in Google Docs:
- Name it as follows:
Period3LastNameFirstNameTechEd
(Notice No Spaces - MUST begin with Period3)
- Right click the folder and choose share and share, then a dialog box opens
- At the bottom of the box, type in my name and share the folder with Jan Hulstrom (me) UNCHECK THE BOX THAT SAYS SEND AN EMAIL
Standards:
TE10S2: Communication and Collaboration
TE10S4: Critical Thinking, Problem Solving, and Decision Making
TE10S6: Technology Operations and Concepts